Mam problem z menu poziomym. Jak zrobić, że menu działało jak zaprojektowane w photosopie.
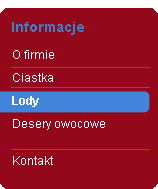
Menu powino wyglądać tak:


a wgląda jak widok na tym drugim obrazku.
Po najechaniu na poszczególny link pojawia się niebieskie podświetlenie i napis bold.
Niestety nie mogę i nie wiem jak przesunąć ten niebieski do lewego boku??
Cały czas jest na wysokości początkowej litery.
A o to kod
HTML
Kod: Zaznacz cały
<div class="menu"><p style="font-size:14px; font-weight:bold; color:#blue">Informacje</p>
<ul id="link">
<li><a href="http://">O firmie</a></li>
<li><a href="http://">Ciastka</a></li>
<li><a href="http://">Lody</a></li>
<li><a href="http://">Desery owocowe</a></li>
<li><a href="http://">Kontakt</a></li>
</ul> i w stylach zewnetrznych
Kod: Zaznacz cały
.menu{
float:left;
line-height:15px;
margin:5px 0px 20px 0px;
padding: 10px 0px 0px 10px;
background-image:url('images/menu.gif');
background-repeat: no-repeat;
border:1px #000000 solid;
width: 150px;
height:171px;
color:#ffffff;
font-size:12px;
}
#link{
display: block;
list-style:none;
margin-left:0px;
color:#ffffff;
}
#link ul{
list-style:none;
margin-left:0px;
color:#ffffff;
padding-bottom:40px;
}
#link li{
border-bottom:2px;
margin-left:0px;
color:#ffffff;
}
#link a {
display:block;
text-decoration:none;
margin-left:0px;
color:#ffffff;
padding:4px 0px 4px 0px;
}
#link a:hover{
margin-left:0px;
background-image:url('images/4.gif');
text-decoration:none;
background-repeat: no-repeat;
padding:4px 0px 4px 0px;
color:#ffffff;
font-weight:bold;
} 





